Introduction to Mobile-First Design
In today’s rapidly evolving digital landscape, the term “mobile-first design” frequently pops up in discussions about website development and digital marketing strategies. But what does it truly mean, and why is it more crucial than ever as we step into 2025? As we navigate through this article, we’ll unravel the significance of adopting a mobile-first approach, reflect on its implications, and explore the exciting trends shaping the future of design.
The Rise of Mobile-First Design
A Brief History
Believe it or not, mobile technology has deeply influenced our behaviors and interactions since the dawn of smartphones. Back when the first iPhone launched in 2007, many businesses learned the hard way that having a mobile-friendly website was no longer optional. As mobile users skyrocketed, the significance of a mobile-first strategy came into sharper focus, paving the way for responsive design.
Defining Mobile-First Design
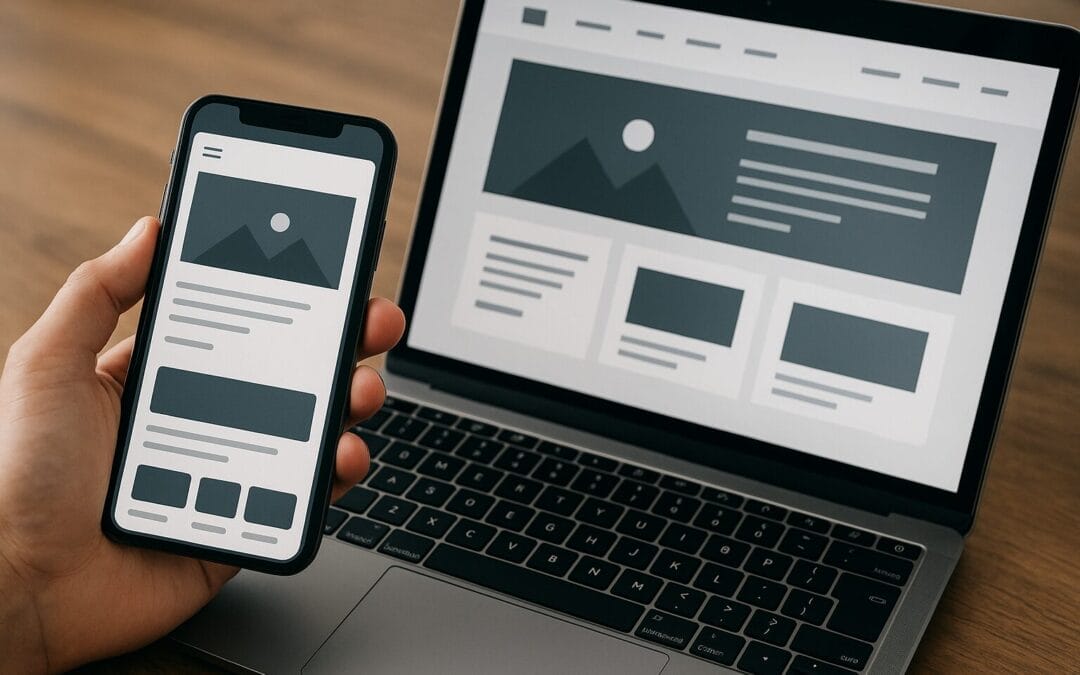
At its core, mobile-first design is about prioritizing the mobile experience when developing websites and applications. The philosophy suggests that designers should start with the smallest screen and scale up, rather than the traditional approach of starting with a desktop version and resizing. This shift ensures that the essential features and functionalities are front and center for mobile users.
Why Mobile-First Design Matters in 2025
Changing User Behavior
With smartphones accounting for approximately 60% of global internet traffic, it’s safe to say that user behavior has shifted dramatically over the past few years. In 2025, more users will engage with content primarily through their mobile devices than ever before. Are you ready to meet them where they are?
Search Engine Optimization (SEO) Implications
Google is always tweaking its algorithms to improve user experience. As it stands, the search engine prioritizes mobile-friendly sites, rewarding them with better visibility in search results. If your website isn’t mobile-optimized, you could find yourself lost in the crowd.
Enhanced User Experience
A mobile-first design is synonymous with an improved user experience. With faster loading times, intuitive navigation, and easily accessible content, users are likely to spend more time on sites that consider their needs first. Why risk losing potential customers due to a poor user experience?
Key Principles of Mobile-First Design
Simplicity is Key
When it comes to mobile-first design, less really is more. Streamlined navigation and minimalist layouts provide a straight path to content without distractions. Imagine a cluttered room—how easy is it to find what you need? Exactly! A simplistic design makes for a more enjoyable and efficient experience.
Responsive Design Techniques
Responsive design is a critical component of mobile-first design because it allows a website to adapt smoothly across multiple devices. Think of it as water taking the shape of a container—your design should morph effortlessly to fit varying screen sizes.
Prioritizing Content
With limited screen real estate, it’s vital to prioritize content effectively. Understanding which elements add value to your audience will help you create a layout that highlights essential information, making navigation effortless. What do your users want to know? Provide it upfront!
Popular Design Trends for 2025
Bold Typography and Minimalist Design
In 2025, we can expect to see an even stronger emphasis on bold typography paired with minimalist designs. The goal? To capture attention quickly and communicate messages clearly. Imagine the impact of bold, clear words against a clean backdrop—it’s striking and easy to digest!
Dark Mode and Custom Themes
Dark mode has taken the design world by storm, and it isn’t going away anytime soon. Users enjoy the aesthetic while appreciating reduced eye strain. Providing themes that allow users to select their preferences will set businesses apart from the competition.
Mobile-First eCommerce
As shopping from mobile devices grows increasingly popular, creating seamless eCommerce experiences becomes imperative. Everything from quick load times to efficient checkout processes should be tailored for mobile users. Why complicate something as simple as a purchase?
Implementing Mobile-First Design Solutions
Audit Your Current Site
Before diving into a mobile-first redesign, it’s crucial to audit your current website. Identify which aspects perform well on mobile and which fail to deliver. By understanding these elements, you unlock the first step towards better design.
Utilize Design Tools
There’s an array of design tools available to help streamline your mobile-first approach. Tools like Figma, Adobe XD, and Sketch can make the process smoother by allowing real-time collaboration and feedback. If a picture is worth a thousand words, what does a well-designed mockup say?
User Testing is Essential
No mobile-first design is complete without comprehensive user testing. Gather feedback from genuine users to identify areas for improvement. Remember, user insights are often the most telling—if something isn’t useful for them, it won’t work.
Challenges in Mobile-First Design
Performance Optimization
While mobile-first provides many benefits, optimizing performance can be a challenge. A website must load swiftly even on slower connections, which requires technical finesse. Nobody enjoys staring at that spinning wheel of doom! Investing in a performance-first mindset through image optimization and efficient coding can make a world of difference.
Balancing Functionality and Aesthetics
Striking a balance between aesthetics and functionality can be tricky. You want a site that looks great but also performs optimally. Think of it like baking a cake—too much icing might look good on top, but it won’t taste right. Find the sweet spot where beauty meets usability.
Future Predictions and Beyond
Artificial Intelligence Integration
With the ongoing shift towards personalized experiences, AI will undoubtedly play a role in mobile-first design. Imagine a website that adapts itself based on user behavior and preferences! The future of design will become increasingly data-driven.
Augmented Reality Experiences
Augmented reality (AR) is slowly making its way into the mobile realm. Imagine trying on clothes virtually or visualizing furniture in your living room—all via a mobile device. As this technology matures, expect AR to reshape mobile-first design in astonishing ways.
Conclusion
As we move further into 2025, the importance of mobile-first design is becoming increasingly evident. With changing user behaviors, evolving technologies, and emerging design trends, it’s clear that businesses must adapt to thrive in a mobile-dominated world. Remember, every second counts when it comes to user experience—prioritizing mobile design is no longer just a recommendation; it’s essential for success.
FAQs
1. What is mobile-first design?
Mobile-first design is an approach to web development that prioritizes creating websites for mobile devices before adapting them to larger screens.
2. Why is mobile-first design crucial for SEO?
Search engines like Google consider mobile-friendliness a significant ranking factor, rewarding sites that offer excellent mobile experiences with better visibility in search results.
3. How can I start with mobile-first design?
Begin by auditing your current site, leveraging design tools, and conducting user testing to identify weaknesses and improve mobile usability.
4. Are there challenges in implementing mobile-first design?
Yes, challenges can include performance optimization and finding the right balance between aesthetics and functionality.
5. What trends can we expect in mobile-first design for 2025?
Expect to see bold typography, dark mode options, enhanced eCommerce features, and integration of emerging technologies like AI and AR.