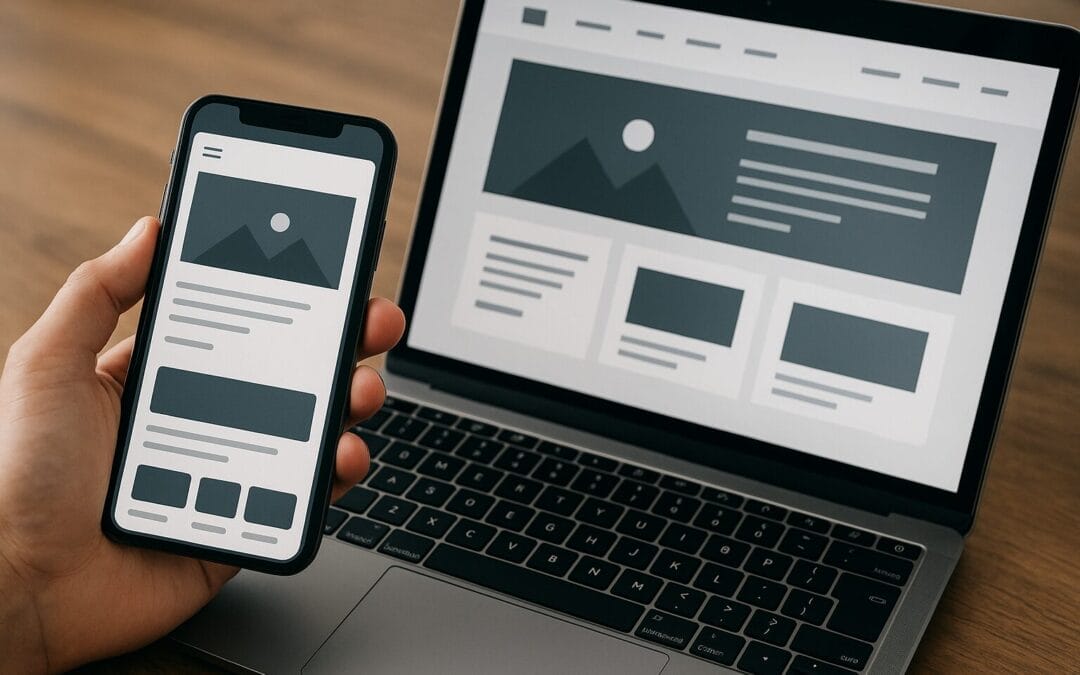
In an era where mobile devices dominate internet usage, adopting a mobile-first approach to web design has become imperative. This methodology prioritizes designing for smaller screens first, then scaling up to larger devices. In this post, we’ll delve into the compelling reasons why a mobile-first approach is crucial for creating websites that deliver seamless and user-centric experiences.
1. Mobile Traffic Dominates the Internet
The majority of internet traffic now comes from mobile devices. Ignoring the mobile user experience means potentially alienating a significant portion of your audience.
2. Improved User Experience
Designing for mobile forces you to focus on essential elements and content. This leads to cleaner, more streamlined designs that are intuitive and user-friendly, regardless of the device.
3. Faster Loading Times
Mobile-first design encourages optimizing images and content for smaller screens. This results in faster loading times, a crucial factor for retaining user engagement and improving SEO rankings.
4. Better Mobile SEO Performance
Search engines like Google prioritize mobile-friendly websites in their rankings. A mobile-first approach ensures your site is optimized for mobile, potentially leading to higher search engine visibility.
5. Increased Accessibility
Mobile devices are more accessible to a wider audience, including those who may not have access to desktop computers. Prioritizing mobile design ensures your content is accessible to a broader demographic.
6. Forces Focus on Core Content and Functionality
With limited screen space on mobile devices, you’re compelled to prioritize essential content and features. This helps avoid cluttered designs and ensures users can quickly access what they need.
7. Future-Proofing Your Website
Designing with mobile in mind first is future-oriented. As technology continues to evolve, prioritizing mobile ensures your website is ready for new and emerging devices and screen sizes.
8. Consistency Across Devices
Starting with mobile allows for a more consistent user experience across all devices. This ensures that your website looks and functions well, whether on a smartphone, tablet, or desktop computer.
9. Encourages Progressive Enhancement
Starting with a mobile-first approach allows for a foundation that can be enhanced for larger screens. This approach promotes a graceful transition from smaller screens to larger ones, rather than trying to scale down a desktop design.
10. Keeps Your Design Simple and Focused
Designing for mobile compels you to distill your message to its core essence. This simplicity is often appreciated by users and can lead to higher conversion rates and better user engagement.
Conclusion: Embracing the Mobile-First Revolution
The mobile-first approach is not just a trend; it’s a strategic move towards designing websites that cater to the way people interact with the internet today. By prioritizing mobile, you’re ensuring that your website is accessible, user-friendly, and future-proofed for the ever-evolving digital landscape. Remember, a mobile-first approach is about delivering the best possible experience to your users, regardless of the device they choose to use. It’s a commitment to putting the user first in every aspect of your design.
We design all of our websites with a mobile-first approach. You can learn more about our website builds here.